油猴插件屏蔽网页广告
油猴是一个很棒的浏览器插件,里面可以安装各式各样的脚本来赋予浏览器更多的能力。
常见浏览器基本上都支持安装油猴插件,推荐Chrome、Microsoft Edge、360浏览器
接下来的内容,首先确认已经正常安装好油猴插件,并显示在浏览器工具栏中显示。
第一节 屏蔽广告
测试网站:https://www.nfmovies.com (没有针对的意思,仅作测试用例使用)
打开网站后可以看到页面两端都有一个飘窗广告,俗称对联广告。
接下来我们使用自定义油猴脚本对该广告进行屏蔽
点击工具栏上的油猴图标

选择添加脚本,可以看到以下内容
// ==UserScript== // @name New Userscript // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match https://www.nfmovies.com/* // @icon https://www.google.com/s2/favicons?domain=nfmovies.com // @grant none // ==/UserScript== (function() { 'use strict'; // Your code here... })();关于脚本元素值可以参考 Greasy Fork 要读取的脚本元素值
//自定义的脚本全部写在这里 (function() { 'use strict'; //调用Jquery方法屏蔽 //屏蔽奈菲影视的页面广告 if(window.location.href.indexOf('nfmovies.com')!=-1) { $("div.myui-ra-container.container").hide();//中间靠上的提示信息 $("*[onclick^='openurl(']").parent().hide();//两侧以及中间广告 $(".btnclose").parent().hide();//右下角广告 } })();分析过程

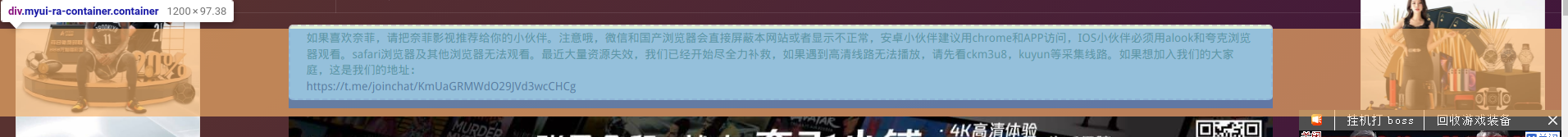
对着要隐藏的内容点击右键,选择检查,可以弹出开发者工具并且定位到该元素代码位置,鼠标悬停到代码块位置,可以看到页面中橙色块左上角显示的名称。

#检查定位到的代码块内容 <div class="myui-ra-container container"> <div class="row" style="margin:-5px 0 10px 0;color: #3c763d;background-color: #dff0d8;border: 2px dashed #CCC;border-radius: 5px;padding: 5px 20px;"> 如果喜欢奈菲,请把奈菲影视推荐给你的小伙伴。注意哦,微信和国产浏览器会直接屏蔽本网站或者显示不正常,安卓小伙伴建议用chrome和APP访问,IOS小伙伴必须用alook和夸克浏览器观看。safari浏览器及其他浏览器无法观看。最近大量资源失效,我们已经开始尽全力补救,如果遇到高清线路无法播放,请先看ckm3u8,kuyun等采集线路。如果想加入我们的大家庭,这是我们的地址:<a href="https://t.me/joinchat/KmUaGRMWdO29JVd3wcCHCg" target="_blank">https://t.me/joinchat/KmUaGRMWdO29JVd3wcCHCg</a> </div> </div>从代码中可以看到这块信息内容都在
这个div标签下,class名称为”myui-ra-container container”,直接使用jQuery选择器将该代码块隐藏。$("div.myui-ra-container.container").hide();//中间靠上的提示信息使用这种方法,将左右两边以及右下角的广告也进行隐藏。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 AJian的小站!
数据库加载中


